|
|
Working with Graphics |
The following applet uses a filter to rotate an image. The filter is a custom one named RotateFilter that you'll see discussed on the next page. All you need to know about the filter to use it is that its constructor takes a singledoubleargument, the rotation angle in radians.
Here's the source code that uses the filter. (Here's the whole program.)
public class ImageRotator extends Applet { . . . RotatorCanvas rotator; double radiansPerDegree = Math.PI / 180; public void init() { //Load the image. Image image = getImage(getCodeBase(), "../images/pizza.gif"); ...//Create the component that uses the image filter: rotator = new RotatorCanvas(image); . . . add(rotator); . . . } public boolean action(Event evt, Object arg) { int degrees; ...//Get the number of degrees to rotate the image by. //Convert to radians. rotator.rotateImage((double)degrees * radiansPerDegree); return true; } } class RotatorCanvas extends Canvas { Image sourceImage; Image resultImage; public RotatorCanvas(Image image) { sourceImage = image; resultImage = sourceImage; } public void rotateImage(double angle) { ImageFilter filter = new RotateFilter(angle); ImageProducer producer = new FilteredImageSource( sourceImage.getSource(), filter); resultImage = createImage(producer); repaint(); } public void paint(Graphics g) { Dimension d = size(); int x = (d.width - resultImage.getWidth(this)) / 2; int y = (d.height - resultImage.getHeight(this)) / 2; g.drawImage(resultImage, x, y, this); } }How the Code Works
To use an image filter, a program must create an instance of the image filter, install it between an image producer and image consumer, and then get the filtered image from the image consumer. In the above applet, the RotatorCanvasrotateImage()method performs these tasks, using a slightly modified version of the code provided on the previous page. Here's a line by line explanation of how this code works.First, the code instantiates the image filter by calling the filter's constructor. The code also initializes the image filter, if necessary.
Next, the code creates an ImageProducer instance and connects the filter to it. The FilteredImageSourceImageFilter filter = new RotateFilter(angle);class is tailor-made for this purpose. The first argument to the FilteredImageSource constructor is an existing ImageProducer. You can get this from the image to be filtered using the Image
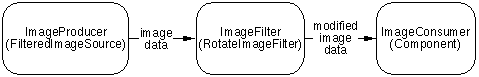
getSource()method. The second argument to the FilteredImageSource constructor is the filter object.Finally, the code causes the image to be filtered and gets the result, all by invoking the ComponentImageProducer producer = new FilteredImageSource( sourceImage.getSource(), filter);createImage()method. The lone argument tocreateImage()is the FilteredImageSource created in the above step.Here's what the path for the image data looks like:resultImage = createImage(producer);

Where to Find Image Filters
So where can you find existing image filters? The java.awt.image package includes one ready-to-use filter, CropImageFilter.You can also find several image filters used by applets at our website. All of the following pages include links to the source code for each applet and image filter:
Finally, you can use the same image filter the above applet does: RotateFilter.
- The Dynamically Generated Color Bullets page contains two applets that modify the color of an image. The first applet, AlphaBullet, defines and uses an AlphaColorFilter; the second, HueBullet, defines and uses a HueFilter.
- The Live Feedback ImageMap page demonstrates an image mapping applet. It uses many filters to provide visual feedback when the cursor moves over certain areas or the user clicks [check] a special area.
- The Image Test page performs a variety of image processing. Besides letting the user scale and move the image, it defines and uses two filters. The AlphaFilter makes the image transparent, and the RedBlueSwapFilter changes the colors in the image.
|
|
Working with Graphics |